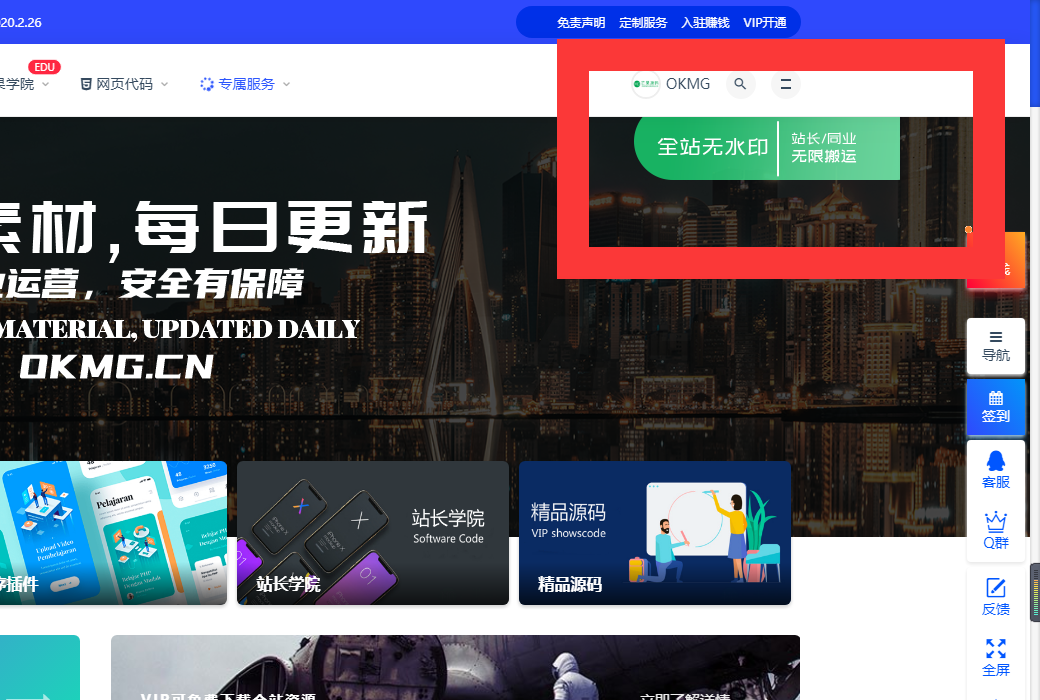
ripro网站幻灯片banner上小图标特效

[wm_red]免费资源 自行研究,一个简单的样式[/wm_red]
[wm_yellow]图片自己设计
在/wp-content/themes/ripro/parts/home-mode/slider.php或/slider2.php中 找到轮播最大的div 在最大的div内 添加 以下代码[/wm_yellow]
<div class="banner-tip"><a href="https://kys.hk" class="jump" target="_blank"></a></div>[wm_blue]将下面的css添加到div.css中[/wm_blue]
/*.toptu换成你自己的banner最大div的class*/
/*主题模板库 ZTMBK.COM*/
.toptu .banner-tip{
position: relative;
/* width: 1680px; */
height: 63px;
margin: 0 auto;
float: right;
z-index: 9;
}
/*.toptu换成你自己的banner最大div的class*/
.toptu .banner-tip a{
display: block;
position: absolute;
margin-right: 118px;
top: 0;
right: 12px;
width: 268px;
height: 63px;
background-image: url(//img.ztmbk.com/ztmbk/logo/commercial.png);
background-repeat: no-repeat;
background-position: center center;
-webkit-background-size: cover;
background-size: cover;
}
1. 本站所有资源来源于用户上传和网络,如有侵权请联系右侧客服删除!
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » ripro网站幻灯片banner上小图标特效
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » ripro网站幻灯片banner上小图标特效