WordPress文章上一篇下一篇显示缩略图
用惯了文章标题+文章链接的上一篇下一篇样式吗?
前段时间博主在朋友的WordPress博客看到文章缩略图+文章标题+文章链接的上一篇下一篇样式,觉得特别有意思,于是自己也试着实现这样的效果。
网上案例也挺多的,搜出一大堆,整理了下今天分享出来
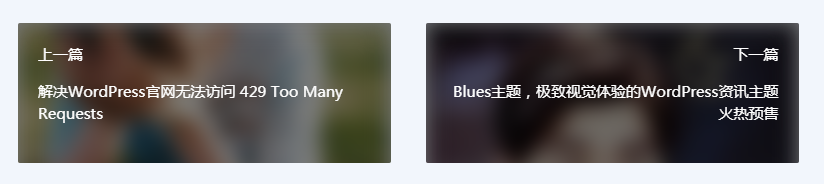
效果图

函数代码
//WordPress文章上一篇下一篇显示缩略图
function wptoo_pageturn_thumb($id){
if (has_post_thumbnail($id)) {
echo get_the_post_thumbnail( $id, '', '' );
} else {
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', get_post( $id )->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$random = mt_rand(1, 10);
$first_img= get_bloginfo ( 'stylesheet_directory' ).'/images/random/'.$random.'.jpg';
}
echo '<img class="uk-overlay-scale" src="'.$first_img.'" alt="'.get_post( $post_id )->post_title.'" />';
}
}
使用方法
1、首先将上面的代码按需要添加到主题 functions.php 文件中。
2、然后将下面代码添加到single.php文件中,文章上一篇下一篇显示缩略图就能够实现了。
<?php
$current_category = get_the_category();//获取当前文章所属分类ID
$prev_post = get_previous_post($current_category,'');//与当前文章同分类的上一篇文章
$next_post = get_next_post($current_category,'');//与当前文章同分类的下一篇文章
?>
<div>
<?php if (!empty( $prev_post )): ?>
<?php wptoo_pageturn_thumb($prev_post->ID);?>
<a href="<?php%20echo%20get_permalink(%20$prev_post->ID%20);%20?>" rel="external nofollow" >
<span>上一篇:<?php echo $prev_post->post_title; ?><span>
</a>
<?php endif; ?>
</div>
<div>
<?php if (!empty( $next_post )): ?>
<?php wptoo_pageturn_thumb($next_post->ID);?>
<a href="<?php%20echo%20get_permalink(%20$next_post->ID%20);%20?>" rel="external nofollow" >
<span>下一篇:<?php echo $next_post->post_title; ?></span>
</a>
<?php endif; ?>
</div>
遇到WordPress建站上的问题可以加入我们的WordPress交流群一起交流分享WordPress建站经验噢。
WordPress交流群:8424781
1. 本站所有资源来源于用户上传和网络,如有侵权请联系右侧客服删除!
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » WordPress文章上一篇下一篇显示缩略图
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » WordPress文章上一篇下一篇显示缩略图


