RiPro-V2美化之首页广告位添加教程 WordPress教程

本次带来的是【RiPro-V2美化教程之首页广告位添加教程 WordPress教程】
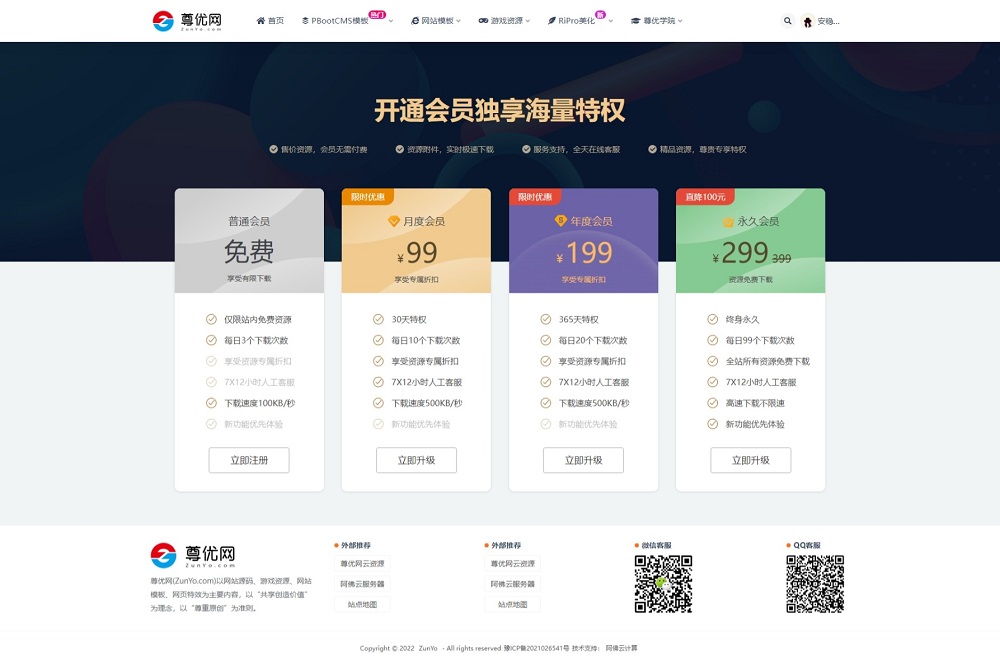
如上图红圈所示,这就是ripro-v2首页广告效果
下面是教程:
首先在 后台-外观-小工具,把自定义HTML小工具模块添加到-首页模块化布局,然后把下面代码添加进去。
<div class="afo_ads"> <li> <a href="https://www.zunyo.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="到期时间:2099-09-09"></a> </li> <li> <a href="https://www.zunyo.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="到期时间:"></a> </li> <li> <a href="https://www.zunyo.com/" target="_blank"><img src="https://www.cdnjson.com/images/2021/07/29/2021063017183653.png" alt="到期时间:"></a> </li> </div>
保存好之后再到 主题设置,顶部设置,自定义CSS样式处添加以下代码
/**首页广告**/
.afo_ads {
display: flex;
flex-wrap: wrap;
margin-left: -15px;
margin-top: 10px;
margin-bottom: 10px !important;
}
.afo_ads li {
margin: 5px 0;
padding-left: 15px;
flex: 0 0 33.33344%;
box-sizing: border-box;
width: 100%;
max-width: 100%;
list-style: none;
}
.afo_ads a {
position: relative;
display: block;
float: left;
}
.afo_ads a:before {
position: absolute;
content: " ";
width: 26px;
height: 1pc;
background: url(https://s3.bmp.ovh/imgs/2021/08/748b05991e59fe63.png);
right: 0;
font-size: 9pt;
text-align: center;
bottom: 0;
color: #fff;
}
@media screen and (max-width: 800px) { .yfx_ads{display:none; }
}
/**首页广告**/
然后到前台强制刷新一下看看效果吧!
1. 本站所有资源来源于用户上传和网络,如有侵权请联系右侧客服删除!
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » RiPro-V2美化之首页广告位添加教程 WordPress教程
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » RiPro-V2美化之首页广告位添加教程 WordPress教程