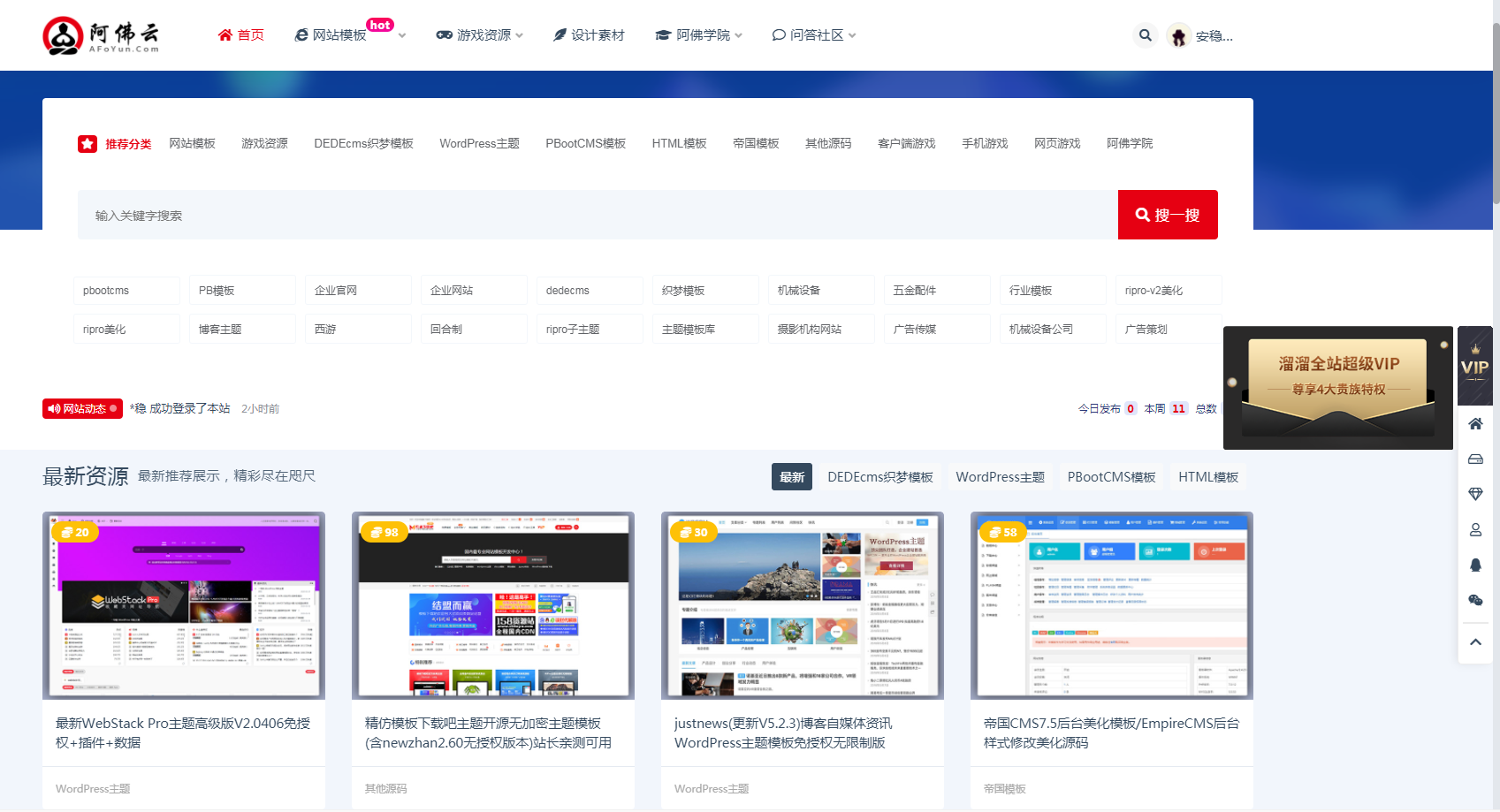
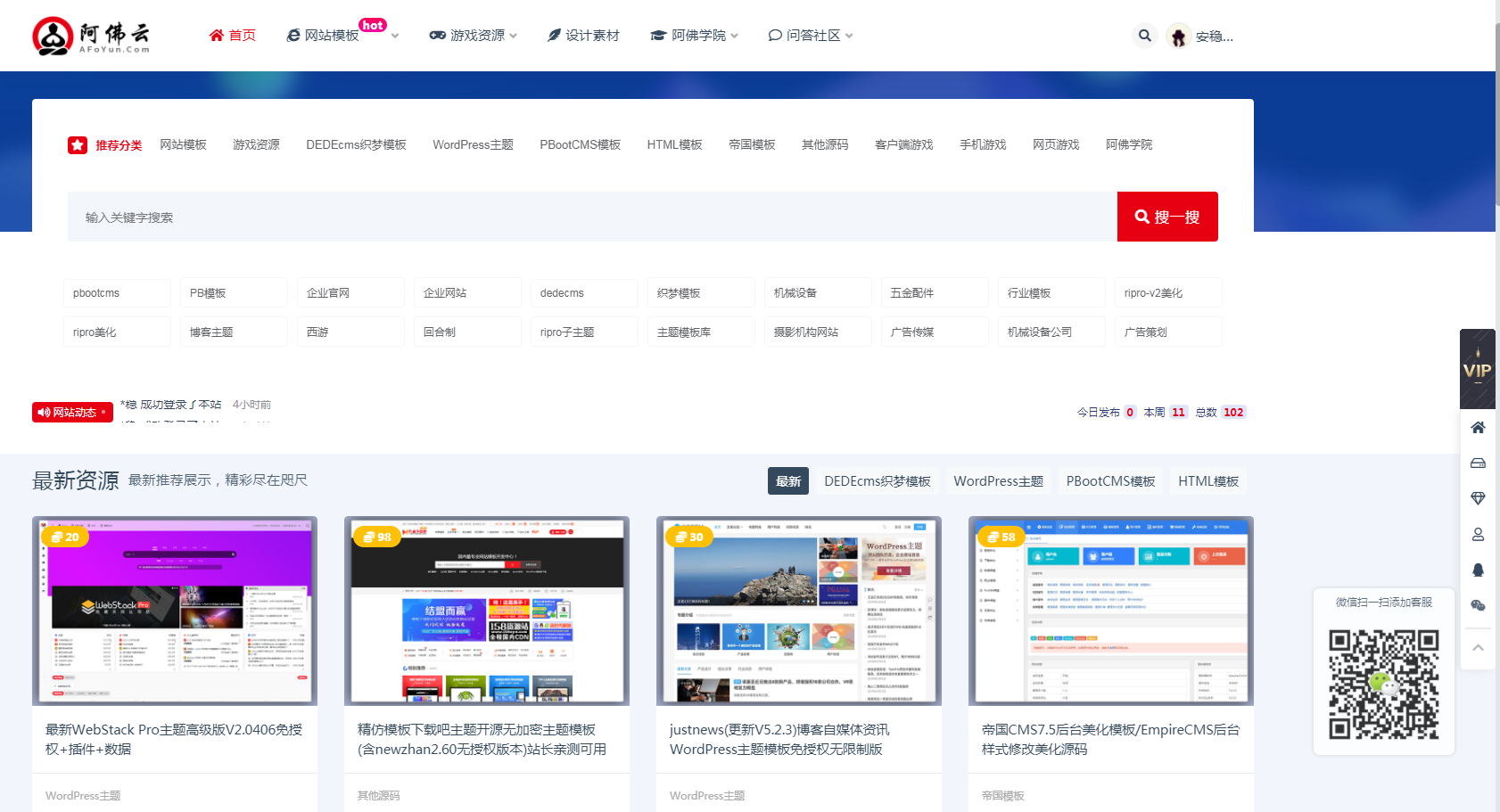
RiPro-V2美化之网站VIP侧栏GIF动画提示及二维码展示效果
阿佛云资源VIP侧边栏代码:在线预览https://www.zunyo.com/


安装方法:
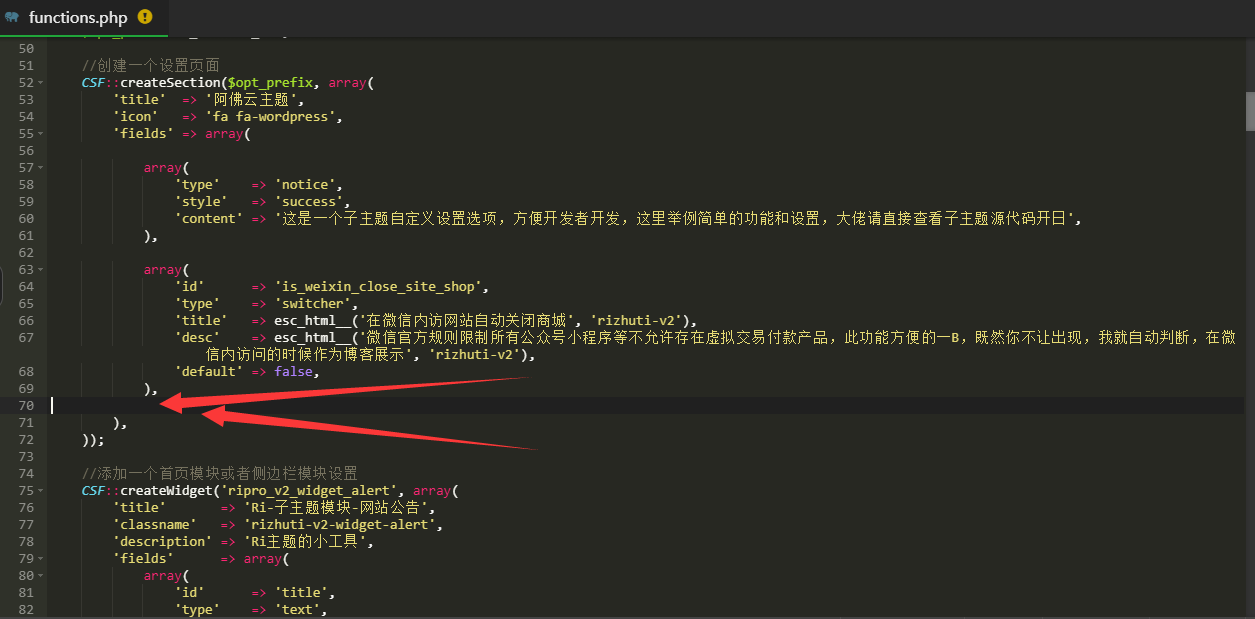
一:宝塔面板中打开子主题 目录中functions.php文件复制下面的代码到第70行中然后保存。

然后回到后台子主题设置中刷新即可看到所添加项目。
二:找到ripro-v2/template-parts/global/footer-rollbar.php并打开此文件,全选然后替换所有代码:
注:如果要想在Ripro-V2更新之后此功能不丢失,就需要将footer-rollbar.php复制保存在子主题目录中对应的路劲即可,下次更新时就不担心了。
<div class="rollbar">
<?php $rollbar = _cao('site_footer_rollbar');
if ( !empty($rollbar) && is_array($rollbar) ) : ?>
<div class="rightbar-act-wrap">
<div class="rightbar-act-wrap-1 sysFocusImgSing focus66"><a href="<?php%20echo%20$item['href'];?>/vip"><img src="<?php%20echo%20esc_url(%20_cao(%20'vip_img_01')%20);%20?>" alt=""></a></div>
<div class="rightbar-act-wrap-2-box">
<div class="rightbar-act-wrap-2 sysFocusImgSing focus66" ><a rel="nofollow" href="<?php%20echo%20$item['href'];?>/vip" target="_blank"><img src="<?php%20echo%20esc_url(%20_cao(%20'vip_img_02')%20);%20?>" alt=""></a></div>
</div>
</div>
<ul class="actions">
<?php foreach ($rollbar as $item) : ?>
<li>
<?php $target = (empty($item['is_blank'])) ? '' : ' target="_blank"' ;?>
<a<?php echo $target;?> href="<?php%20echo%20$item['href'];?>" rel="nofollow noopener noreferrer" data-toggle="tooltip" data-html="true" data-placement="left" title="<?php echo esc_html($item['title']);?>"><i class="<?php echo $item['icon'];?>"></i></a>
</li>
<?php endforeach;?>
<?php endif;?>
<?php $puxinrollbar = _cao('puxin_site_footer_rollbar');
if ( !empty($puxinrollbar) && is_array($puxinrollbar) ) : ?>
<?php foreach ($puxinrollbar as $item) : ?>
<li>
<a><i class="<?php echo $item['icon'];?>"></i></a>
<div class="show-left2 show-left3 shadow">
<h4><?php echo esc_html($item['PC_ewm_title']);?></h4>
<img src="<?php%20echo%20esc_url($item['PC_ewm']);%20?>" alt="">
</div>
</li>
<?php endforeach;?>
</ul>
<?php endif;?>
<div class="rollbar-item back-to-top">
<i class="fas fa-chevron-up"></i>
</div>
</div>
三:导入以下CSS样式文件至子主题中的child-style.css的结尾处,保存刷新即可。
1. 本站所有资源来源于用户上传和网络,如有侵权请联系右侧客服删除!
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » RiPro-V2美化之网站VIP侧栏GIF动画提示及二维码展示效果
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"aawp.cn",如遇到无法解压的请联系管理员!
当动演示 » RiPro-V2美化之网站VIP侧栏GIF动画提示及二维码展示效果